 Статьи о тонкой настройке, оптимизации и расширении функционала блогов на WordPress. В разделе собраны полезные пользователям функции, который позволяют значительно расширить возможности блога.
Статьи о тонкой настройке, оптимизации и расширении функционала блогов на WordPress. В разделе собраны полезные пользователям функции, который позволяют значительно расширить возможности блога.
Wordpress
-
keyboard_arrow_downWordpress
- Автор: source
- Рубрика: Wordpress
- Опубликовано: 27.04.2011
- Обновлено: 28.04.2011
- Поделитесь с друзьями
 Выполнение PHP кода в WordPress без плагинов
Выполнение PHP кода в WordPress без плагинов  Реклама в WordPress через каждый N абзац
Реклама в WordPress через каждый N абзац  Ограничение доступа к страничке авторизации WordPress по IP
Ограничение доступа к страничке авторизации WordPress по IP  Эффективная антиспам защита для WordPress
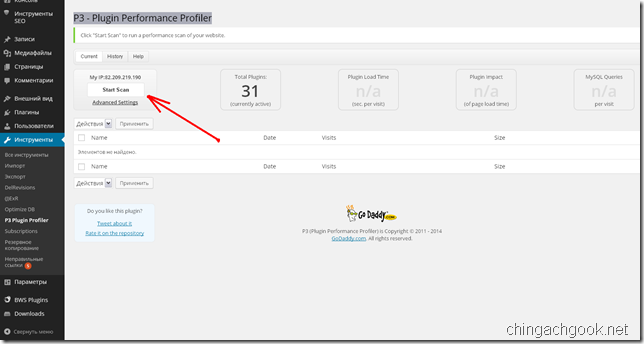
Эффективная антиспам защита для WordPress  Поиск “тормозов” в WordPress с помощью P3 (Plugin Performance Profiler)
Поиск “тормозов” в WordPress с помощью P3 (Plugin Performance Profiler)  Решаем проблему с кавычками при публикации кода в WordPress
Решаем проблему с кавычками при публикации кода в WordPress  Оптимизация графики в WordPress
Оптимизация графики в WordPress  Ограничение попыток авторизации в WordPress
Ограничение попыток авторизации в WordPress  Ссылки на последние посты пользователей в комментариях с помощью плагина CommentLUV
Ссылки на последние посты пользователей в комментариях с помощью плагина CommentLUV  Gzip сжатие в WordPress
Gzip сжатие в WordPress  Показать информацию только администраторам WordPress
Показать информацию только администраторам WordPress